hightechu-academy-stickyboard
"Stickyboard" Web App Prototype from the 2020 HighTechU Computer Science Skills Academy
View the Project on GitHub hightechu/hightechu-academy-stickyboard
Hightechu Academy Group Project 
HighTechU Group Project
Stickyboard
Website 
Mini Pitch 
Stickyboard is an easy to use collaboration and teaching software. Powered off of TogetherJS by Mozilla, it includes a chat room, VC (beta), and custom usernames for each user. It centers around the whiteboard, where ideas can easily be shared by any participants. It only takes 10 seconds to set up a room, where you can even choose your own special code. Especially during this time of pandemic, what better way to teach remotely than with Stickyboard?
Problem Statment 
What if you needed a way to visually communicate ideas, but without the hassle of travel?
User Stories 
As a host, I want:
- To be able to draw something that my students/attendees can see
- A strong server so that I can keep sharing ideas without interruptions
- To choose my own room code, and choose who joins
As an attendee, I want:
- To be able to communicate ideas with others both visually and textually
Website Pages 
Landing and Login: index.html
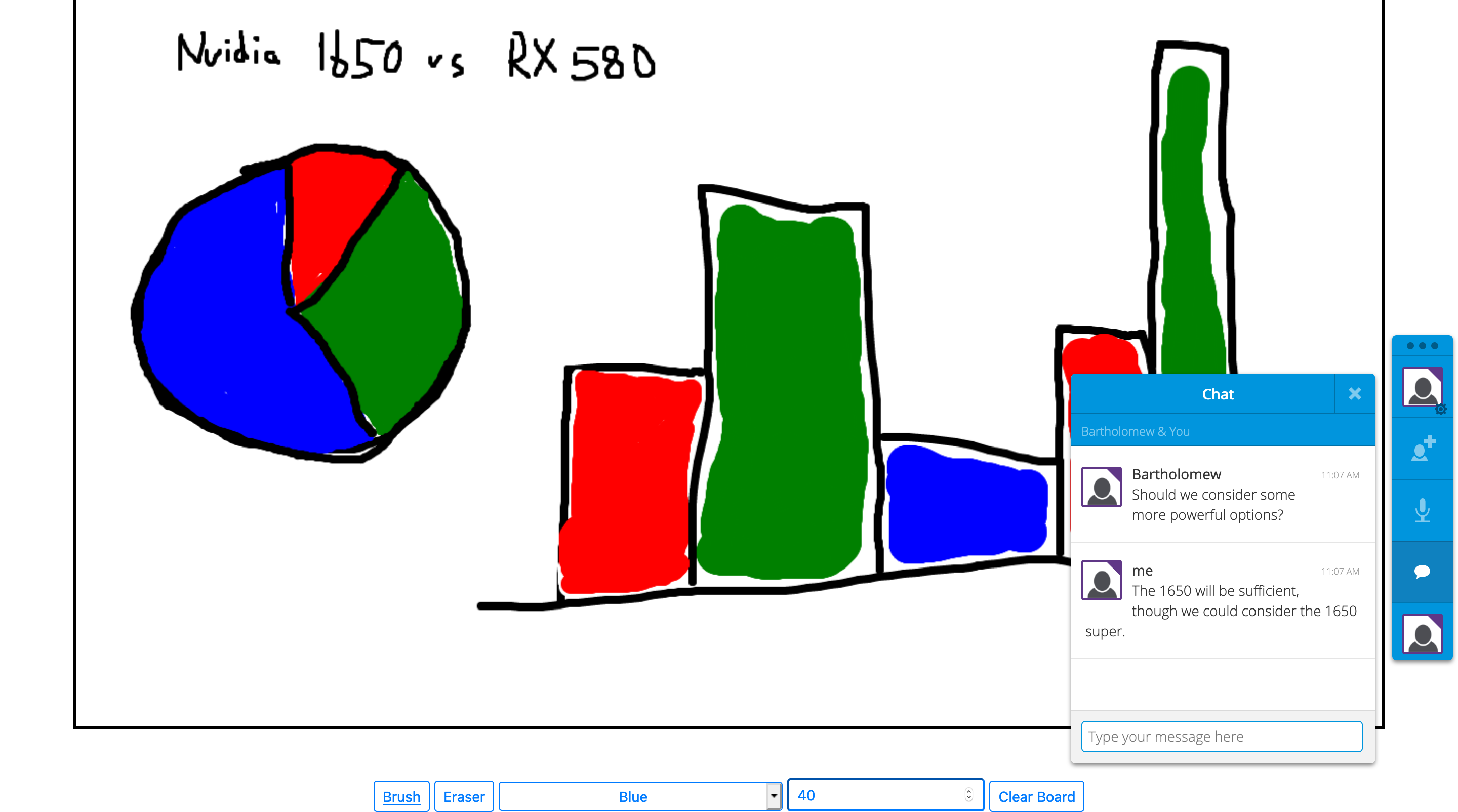
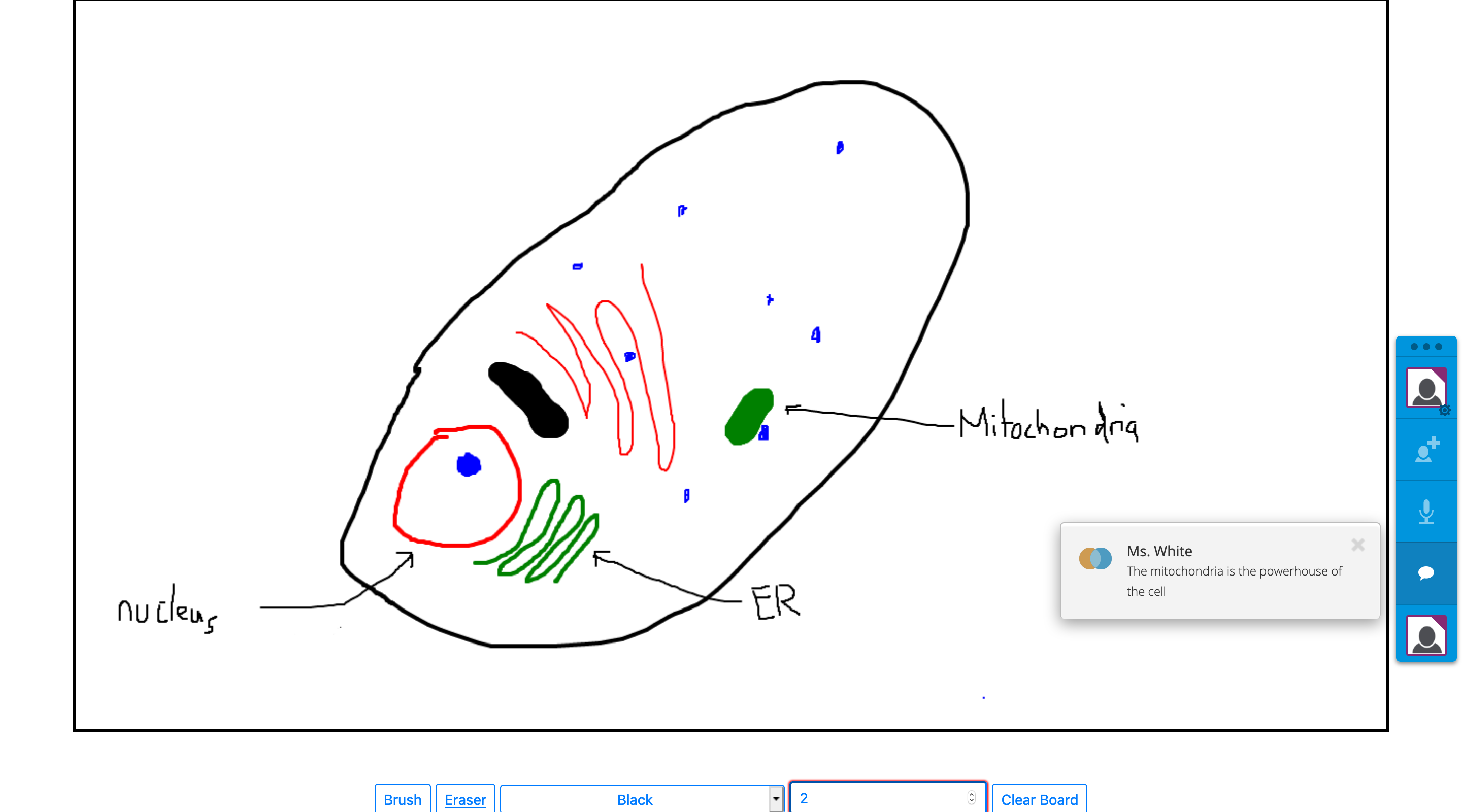
Chat room with whiteboard: page.html#&togetherjs=[room code]
Promo 



Getting Started 
Requirements 
- git
- Node.js
- npm (Installed with Node.js)
- LoopBack CLI Tool
Obtaining the Project 
-
Open the terminal
-
Change into your working directory
cd working/directory
- Clone the repository
git clone URL
- Change into the repository
cd REPO_NAME
Running the Application 
- Install the node_modules
npm install
- Run the application locally
node .
- Head over to http://0.0.0.0:3000 and http://0.0.0.0:3000/explorer in the browser of your choice.
Adding Custom Models 
- Add Custom Models
lb model
- Follow command prompts
Deploying 
We are using Heroku to host our application. The following steps should only be done once. After setting up the application to deploy with GitHub, everytime you push to the master branch you will re-deploy your application.
-
Log into Heroku
-
Create a new app
-
Setup
Deploy with GitHub(Deploy -> GitHub -> Select Repository) -
Setup a
mongodb datasource for loopbackusing mLab MongoDB addon -
Replace the
server/datasources.jsonwith the following:
{
"db": {
"db": {
"url": "mongodb://URL",
"name": "mongoDS",
"useNewUrlParser": true,
"connector": "mongodb"
}
}
}
Make sure to replace URL with the URL the Heroku mLab MongoDB addon provides.
Resources 
- GitHub
- GitHub Help
- GitHub Markdown Help
- GIT Command Line Cheat Sheet
- Heroku
- Heroku Documentation
- Loopback
- Loopback Documentation
Support 
For support, visit the HighTechU Academy Slack.